下文以本示例制作教程,此外,示例网页是使用Elementor pro制作的,如果你用的是其他编辑器,也是同理去寻找css id等可以作为锚点的设置项。
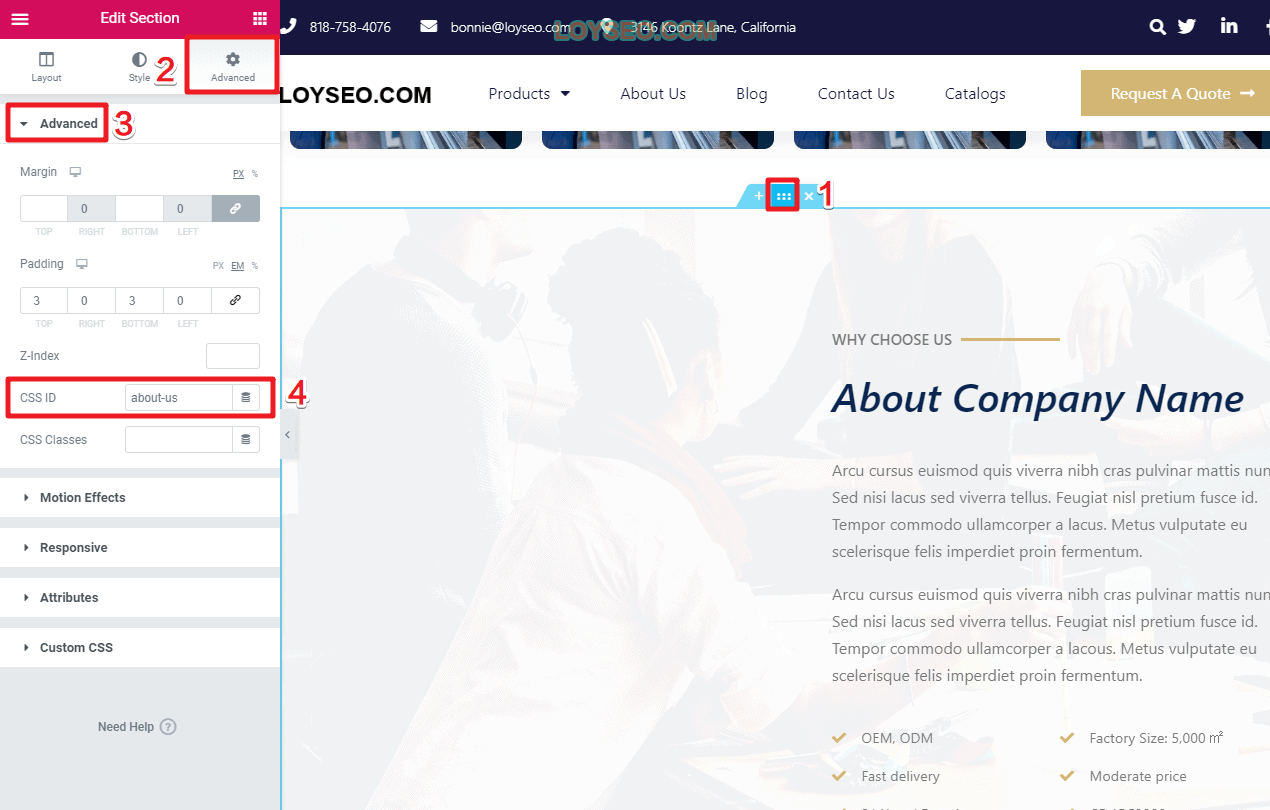
- 请在elementor编辑页面中,找到锚点需要放置的栏目(section),譬如公司介绍栏目,单击该栏目以便展开左侧的面板
- 选择advanced标签页
- 选择advanced栏目
- 填入css id,建议用栏目的英文名,单词之间用-间隔,譬如about-us,然后update保存页面

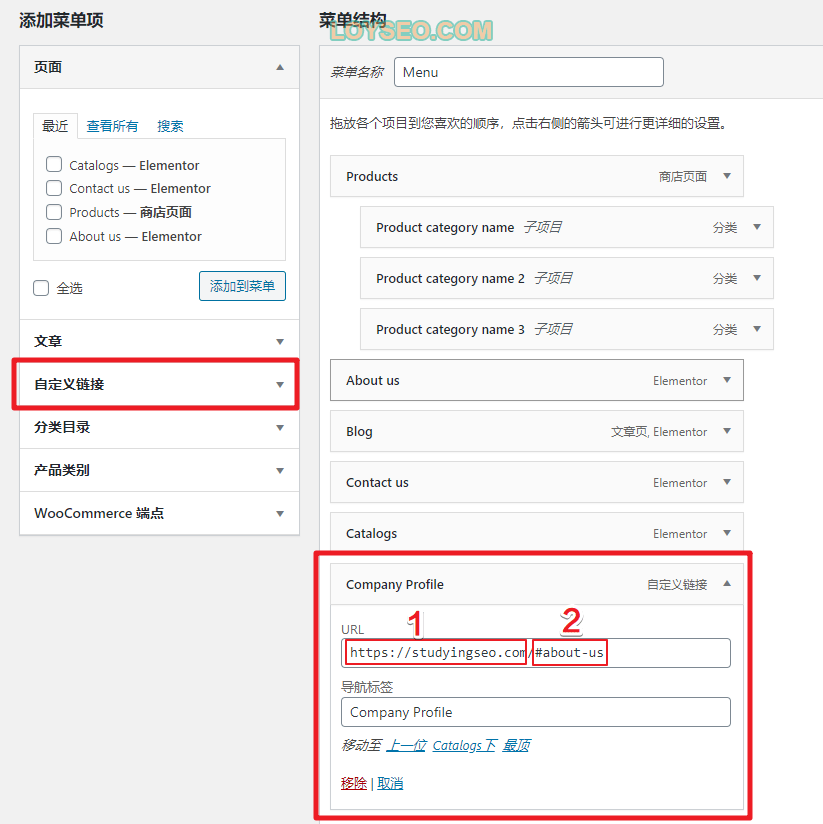
接下来进入菜单页面,添加自定义链接菜单,其中URL部分由以下两部分构成
- 锚点内容所在页面的url
- # 加上锚点内容的CSS id,即上文中的about-us,组成#about-us

保存菜单后,我们访问网站,点击锚点菜单查看效果